HTML-element
Ett HTML-element är en komponent av dokumentobjektmodellen (DOM) som används för att rendera webbsidor strukturerade med HTML. Ett element kan i regel ha ett eller flera attribut innehållandes ett namn och ett värde. De flesta HTML-element består av en start- respektive sluttagg och kan däremellan bestå av olika innehåll.
Historia
1989 arbetade engelsmannen Tim Berners-Lee på CERN i Schweiz och uppfann där World Wide Web - ett system för att länka samman dokument och webbsidor via Internet. Han utvecklade också den första webbservern, den första webbläsaren och den första versionen av märkesspråket HTML. Vid utvecklandet av HTML inspirerades Berners-Lee av Standard Generalized Markup Language (SGML) - ett format för att strukturera text. Systemet med par av taggar för att märka upp innehåll kommer direkt från SGML.[1] Vissa av elementen som idag används i HTML har sitt ursprung i SGML-formatet, exempelvis <p> för paragrafer, <h1> - <h6> för olika rubriksnivåer och <li> för ett listföremål.[1]
1994 grundades organisationen World Wide Web Consortium (W3C) som fick uppdraget att vidareutveckla HTML. Ett år senare, 1995, introducerades en ny uppsättning element i HTML. Vissa av elementen som tillkom, exempelvis <font>, användes för att anpassa HTML-dokumentets utseende. Detta ledde till att kritiska röster höjdes, som menade att HTML bara ska användas för att strukturera innehåll och att utseende inte har någonting med det att göra.[1]
Den 28 oktober 2014 blev HTML 5 officiellt en rekommenderat standard av W3C.[2] Den nya versionen av HTML medförde också nya element - många av dem med fokus på semantik.[3] Samtidigt introducerades även elementen <audio> och <video> som möjliggjorde uppspelning av ljud- och filmklipp direkt i webbläsaren utan insticksprogram.[3]
Överblick
Syntax
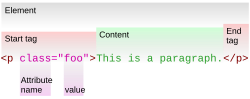
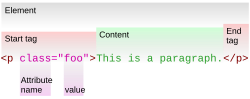
Strukturen för hur ett HTML-element definieras skiljer sig något mellan olika typer av element. Samtliga element har en starttagg (en: start tag) bestående av ett nyckelord skrivet mellan ett mindre än- respektive större än-tecken, som indikerar början av det givna elementet. Vissa element har också en sluttag (en: end tag) som på samma sätt indikerar elementets slut. Sluttaggarna är strukturerade på samma sätt men innehåller ett snedstreck (/) mellan mindre än-tecknet och nyckelordet. Mellan start- och sluttaggen finns elementets innehåll (en: content). Så kallade tomma element (en: void elements) kan inte ha något innehåll, då de bara består av en starttagg. Både tomma och icke-tomma element kan ha ett eller flera attribut (en: attribute), som i sin tur var och en kan bestå av ett namn och ett värde (en: value).[4] Attribut förs in i starttaggen genom att skriva attributets namn, följt av ett likhetstecken och sedan attributets värde inom citationstecken.
Ett element med både start- och sluttagg, attribut och innehåll kan sedermera skrivas på den allmänna formen:
<starttagg attributnamn="värde">Innehåll</sluttagg>
Ett tomt element kan på liknande sätt skrivas som:
<starttagg attributnamn="värde" />
Terminologi
I HTML-dokumentationen gör man skillnad mellan tagg och element.[4] Ett element består, som tidigare nämnt, av en eller två taggar. Sedermera är <strong> och </strong> ett exempel två taggar, närmare bestämt en starttagg följt av motsvarande sluttagg. <strong></strong> är ett exempel på ett element. <abbr title="HyperText Markup Language">HTML</abbr> är ett exempel på ett element som använder ett attribut med namnet title och värdet HyperText Markup Language.
Typer av HTML-element
Block- och inline-element
En vanlig kategorisering av element som förekommer inom <body> är om de är så kallade block- eller inlinelement.[5] Som standard placeras blockelement på en ny rad, medan inline-element placeras på samma rad. Generellt så kan blockelement innehålla andra blockelement eller inlineelement. Inlineelement kan däremot inte innehålla blockelement, utan bara ren text eller andra inlineelement.[5] Ett paragrafelement <p>Det här är en paragraf.</p> är ett exempel på ett blockelement, medan <span>Detta skrivs på samma rad.</span> är ett inline-element.
Semantiska element
HTML-element som beskriver innebörden av dess innehåll kallas för semantiska. Sådana element introducerades redan 1989 i den första versionen av HTML[6] i form av exempelvis <title></title>, som beskriver HTML-dokumentets titel. Två HTML-element som inte är semantiska är <div> och <span>. De elementen används för att märka upp delar av dokumentet, men ger inte någon ytterligare information om innehållets faktiska betydelse. När HTML5 introducerades 2014 lanserade W3C ett antal nya element med fokus på semantik, exempelvis <article>, <footer> och <progress>. Tanken med de nya elementen, och med semantisk HTML generellt, är att bidra till utvecklingen av den semantiska webben, och för att på så sätt underlätta för maskiner, så som sökmotorer och skärmläsare att förstå innehållet på webbplatsen.
Presentationselement
HTML-element som används för att ändra utseendet på dokumentet kallas för presentationselement. Två exempel på sådana element är <font> och <i>. Även om många presentationselement fortfarande är giltiga och fungerar i de flesta webbläsare så uppmuntrar W3C att istället använda element med semantisk innebörd för att strukturera dokumentet och stilmallar för att ändra utseendet på det.[7][8]
Referenser
- ^ [a b c] Longman, Addison. ”A history of HTML”. W3C. http://www.w3.org/People/Raggett/book4/ch02.html. Läst 23 oktober 2015.
- ^ ”HTML5 is a W3C Recommendation”. W3C. http://www.w3.org/blog/news/archives/4167. Läst 24 oktober 2015.
- ^ [a b] ”10 new HTML5 tags you need to know about”. Techrepublic.com. http://www.techrepublic.com/blog/10-things/10-new-html5-tags-you-need-to-know-about/. Läst 24 oktober 2015.
- ^ [a b] ”HTML syntax”. W3C. http://www.w3.org/TR/html-markup/syntax.html. Läst 23 oktober 2015.
- ^ [a b] ”Block-level and inline elements”. W3C. http://www.w3.org/TR/html401/struct/global.html#h-7.5.3. Läst 23 oktober 2015.
- ^ Berners-Lee, Tim; Fischetti Mark (1999) (på engelska). Weaving the Web: the original design and ultimate destiny of the World Wide Web by its inventor (1. ed.). San Francisco: Harper. Libris 4493585. ISBN 0-06-251586-1
- ^ ”Alignment, font styles, and horizontal rules”. W3C. http://www.w3.org/TR/html401/present/graphics.html#h-15.2. Läst 25 oktober 2015.
- ^ ”HTML & CSS”. W3C. http://www.w3.org/standards/webdesign/htmlcss. Läst 25 oktober 2015.
| |||||||||||||
Media som används på denna webbplats
Författare/Upphovsman: en:User:Dreftymac, Licens: CC BY-SA 2.5
A graphical despiction of a very simple xhtml document
Författare/Upphovsman: Paul Clarke, Licens: CC BY-SA 4.0
Sir Tim arriving at the Guildhall to receive the Honorary Freedom of the City of London
Författare/Upphovsman: Frisko, Licens: CC0
Bild för att illustrera skillnaden mellan block- och inline-element i HTML.
Visual breakdown of the parts of a HTML element.