DHTML
| Den här artikeln behöver källhänvisningar för att kunna verifieras. (2020-11) Åtgärda genom att lägga till pålitliga källor (gärna som fotnoter). Uppgifter utan källhänvisning kan ifrågasättas och tas bort utan att det behöver diskuteras på diskussionssidan. |
| Undertyp av | • märkspråk • HTML | |
|---|---|---|
| HTML entity | html base | |
| Har del(ar) | Cascading Style Sheets, HTML, Javascript | |
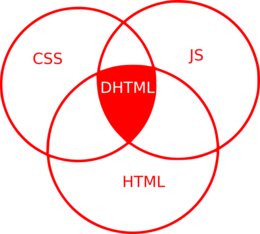
Dynamisk HTML, DHTML, är egentligen ingen HTML-dialekt, utan termen brukar användas som en samlingsbeteckning för HTML, CSS och Javascript.
Genom att kombinera en logisk struktur (HTML eller XHTML) med en separat definierad utseendespecifikation (CSS) och separat definierade beteenden (Javascript) ges större möjligheter att styra dynamiken för en webbsida än vad som är möjligt med enbart HTML.
Rent tekniskt kan olika delar av HTML-koden betraktas som objekt i en trädstruktur. Därmed kan de olika delarna också ges både utseende (via CSS) och händelsestyrda beteenden (via Javascript).
Exempel på dynamiska beteenden kan vara grafiska effekter i samband med att sidpekaren befinner sig över en viss del av webbsidan ("Rollover-effekter"), inmatningskontroll för formulärdata eller olika typer av "drag-and-drop"-redigeringsfunktioner.
| |||||||||||||
Media som används på denna webbplats
Författare/Upphovsman: Tkgd2007, Licens: CC BY-SA 3.0
A new incarnation of Image:Question_book-3.svg, which was uploaded by user AzaToth. This file is available on the English version of Wikipedia under the filename en:Image:Question book-new.svg
Icon of simple gray pencil. An icon for Russian Wikipedia RFAR page.
Författare/Upphovsman: en:User:Dreftymac, Licens: CC BY-SA 2.5
A graphical despiction of a very simple xhtml document